녹는점, 용해도, 밀도, 전도도 등 물질의 특성은 어느 특정 물질이 변하지 않는 상태에서 가지고 있는 고유한 성질로서 물질의 특성으로 다루어지고 있다. 하지만 물질은 항상 그 물질로만 존재하지 않고 변한다. 또 어떤 물질이 다른 물질로 변하지는 않지만 에너지 상태가 높고 낮은 상태 사이에서 이동하기도 한다. 즉, 한 물질이 다른 물질로 변하거나 다른 상태로 변하는 일이 일어난다. 이때 그 변하는 속도가 물질마다 또 물질의 상태마다 고유하다.
물질이 반으로 줄어드는 데 걸리는 시간 ‘반감기’
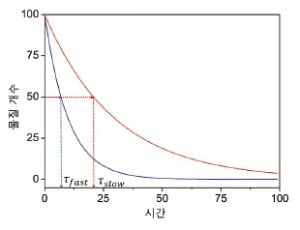
어떤 물질이 일정 시간 동안에 양이 변하였다면, 변화 속도는 시간과 양의 비로 나타낼 수 있다. 그러면 변화 속도는 물질의 특성을 나타내는 수치가 될 수 있을까? 물질의 수가 많으면 속도가 커진다. 즉, 양에 따라 변하는 값이므로 이는 물질의 특성을 대표할 수가 없다. 그러면 조금 더 살펴보자. 이 물질이 스스로 분해하여 다른 물질로 변한다면, 이 물질의 개수는 시간에 따라 줄어드니 변화 속도는 마이너스 값을 가지고, 이 물질의 개수가 많을수록 줄어드는 양도 많다. <그림 1>은 변화 속도가 빠른 경우와 느린 경우에 대해서 시간에 따라 물질의 개수가 변하는 경향을 나타낸다. 변화 속도가 빠른 경우는 양이 반으로 줄어드는 데 걸리는 시간이 짧고, 느린 경우는 반으로 줄어드는 데 걸리는 시간이 길다. 물질이 반으로 줄어드는 데 걸리는 시간을 ‘반감기’라고 하는데, 이 시간 상수 값은 물질의 변화 속도에 대한 특성을 나타내고 있다. 물질 변화의 예로 대표적인 것이 화학 반응이다. 어떤 물질을 이루는 결합이 달라져서 다른 물질로 변하는 것이다. 물질의 화학반응 속도는 물질마다 매우 차이가 크다. 우리에게 익숙한 산과 염기의 반응은 매우 빠른 반응에 속한다. 예를 들면 pH=1인 산 수용액에 염기를 넣은 경우 반감기는 약 10초이고, 반면에 철이 대기 중에서 산화하여 녹스는 데는 수년이 걸린다.
그러면 조금 더 살펴보자. 이 물질이 스스로 분해하여 다른 물질로 변한다면, 이 물질의 개수는 시간에 따라 줄어드니 변화 속도는 마이너스 값을 가지고, 이 물질의 개수가 많을수록 줄어드는 양도 많다. <그림 1>은 변화 속도가 빠른 경우와 느린 경우에 대해서 시간에 따라 물질의 개수가 변하는 경향을 나타낸다. 변화 속도가 빠른 경우는 양이 반으로 줄어드는 데 걸리는 시간이 짧고, 느린 경우는 반으로 줄어드는 데 걸리는 시간이 길다. 물질이 반으로 줄어드는 데 걸리는 시간을 ‘반감기’라고 하는데, 이 시간 상수 값은 물질의 변화 속도에 대한 특성을 나타내고 있다. 물질 변화의 예로 대표적인 것이 화학 반응이다. 어떤 물질을 이루는 결합이 달라져서 다른 물질로 변하는 것이다. 물질의 화학반응 속도는 물질마다 매우 차이가 크다. 우리에게 익숙한 산과 염기의 반응은 매우 빠른 반응에 속한다. 예를 들면 pH=1인 산 수용액에 염기를 넣은 경우 반감기는 약 10초이고, 반면에 철이 대기 중에서 산화하여 녹스는 데는 수년이 걸린다.에너지 상태가 변하는 시간도 물질마다 고유한 특성
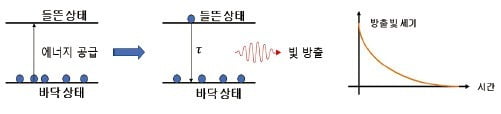
물질 자체는 다른 물질로 변하지 않지만, 물질이 갖는 에너지 상태가 변하는 것도 가능하다. <그림2>와 같이 어느 물질이 낮은 에너지 상태에 있다가 외부에서 에너지를 받아서 높은 상태로 이동했다면, 빛 에너지를 방출하는 등의 과정을 거쳐서 언젠가는 다시 바닥 상태로 돌아온다. 이때 들뜬 상태에 존재하는 물질은 빛을 내면서 바닥 상태로 돌아오는 데 걸리는 시간(반감기)은 물질마다 고유한 값을 갖는다.
우리 주변에서 색을 띠는 물질들은 빛을 흡수하여 들뜬 상태로 이동했다가 빛을 내어놓고 바닥 상태로 돌아오는 과정을 반복하고 있다. 많은 경우에 바닥 상태로 돌아오는 시간, 즉 반감기가 10초 ~ 10초로 짧기 때문에 물질에 쪼여주는 빛과 물질에서 방출하는 빛을 우리 눈이 구별할 수가 없어서 우리는 느끼지 못할 뿐이다. 낚시찌와 시계 눈금에 사용하는 야광물질은 반감기가 수분(minute)에 이르도록 길어서 방에 불을 끄면 방출되는 빛을 관찰할 수 있다.
DNA는 에너지 반감기가 작은 물질을 활용
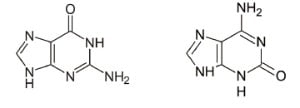
 물질의 에너지 상태 반감기 특성은 생명체에서 더 적극적으로 활용하고 있다. 생명체는 DNA에 생명 정보를 저장할 때 아데닌, 구아닌, 사이토신, 티민 등 4개의 염기 분자를 이용하고 있다. 자연에는 이들 분자와 비슷하게 생긴 분자가 매우 많다. 예를 들면 구아닌의 산소(O)와 아미노기(NH2)의 위치가 뒤바뀐 ‘구아닌 이성질체’<그림 3>가 있다. 이 둘 중 생명체는 왜 구아닌을 선택하였을까?
물질의 에너지 상태 반감기 특성은 생명체에서 더 적극적으로 활용하고 있다. 생명체는 DNA에 생명 정보를 저장할 때 아데닌, 구아닌, 사이토신, 티민 등 4개의 염기 분자를 이용하고 있다. 자연에는 이들 분자와 비슷하게 생긴 분자가 매우 많다. 예를 들면 구아닌의 산소(O)와 아미노기(NH2)의 위치가 뒤바뀐 ‘구아닌 이성질체’<그림 3>가 있다. 이 둘 중 생명체는 왜 구아닌을 선택하였을까?
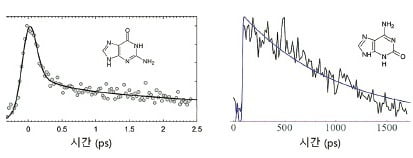
<그림 4>는 두 물질이 들뜬 상태에서 바닥 상태로 이완하는 과정을 나타내는 것으로, 구아닌은 들뜬 상태에서 바닥 상태로 돌아오는 과정의 반감기가 피코초(10초) 수준이고 ‘구아닌 이성질체’는 이보다 1000배 긴 나노초(10초) 수준이다. 들뜬 상태가 길다는 것은 물질이 불안정한 상태에서 오래 머문다는 것이고, 불안정한 상태에서 오래 머물다 보면 다시 안정한 상태로 돌아오지 못하고 다른 물질로 변형이 잘 일어나게 된다. 즉, 자연에서 DNA는 자외선 빛에 항상 노출되어 있는데, 생명 정보를 잘 보호하려는 측면에서 물질이 들뜬 상태에 오래 머물러 정보가 변경되기 쉬운 물질(구아닌 이성질체)보다는 들뜬 상태에서 머무는 시간이 짧은 물질(구아닌)을 선택한 것이다.
에너지 상태 사이의 변화 시간에 관련된 물질의 특성을 이용하는 사례는 자연에도 많고 산업에도 많이 활용되고 있다. 예를 들면, 밤하늘을 은은하게 밝혀주는 반딧불이나 최첨단 QLED 모니터 등의 빛을 내는 과정에 이런 시간 특성이 활용되고 있다.
기억해주세요
 녹는점, 용해도, 밀도, 전도도 등 물질의 특성은 어느 특정 물질이 변하지 않는 상태에서 가지고 있는 고유한 성질로서 물질의 특성으로 다루어지고 있다. 하지만 물질은 항상 그 물질로만 존재하지 않고 변한다. 한 물질이 다른 물질로 변하거나 다른 상태로 변하는 일이 일어난다. 이때 그 변하는 속도가 물질마다 또 물질의 상태마다 차이가 있다. 물질이 반으로 줄어드는 데 걸리는 시간을 ‘반감기’라고 하는데, 이 시간 상수 값은 물질의 변화 속도에 대한 특성을 나타내고 있다.
녹는점, 용해도, 밀도, 전도도 등 물질의 특성은 어느 특정 물질이 변하지 않는 상태에서 가지고 있는 고유한 성질로서 물질의 특성으로 다루어지고 있다. 하지만 물질은 항상 그 물질로만 존재하지 않고 변한다. 한 물질이 다른 물질로 변하거나 다른 상태로 변하는 일이 일어난다. 이때 그 변하는 속도가 물질마다 또 물질의 상태마다 차이가 있다. 물질이 반으로 줄어드는 데 걸리는 시간을 ‘반감기’라고 하는데, 이 시간 상수 값은 물질의 변화 속도에 대한 특성을 나타내고 있다.